BaseButton
Import
import { BaseButton } from 'binak-react-components';
Props
| Name | Type | Default Value |
|---|---|---|
| mode | 'default' | 'flat' | 'outline' | 'text' | 'default' |
| children | ReactNode | undefined |
| noAnimation | boolean | false |
| ...props | button props | - |
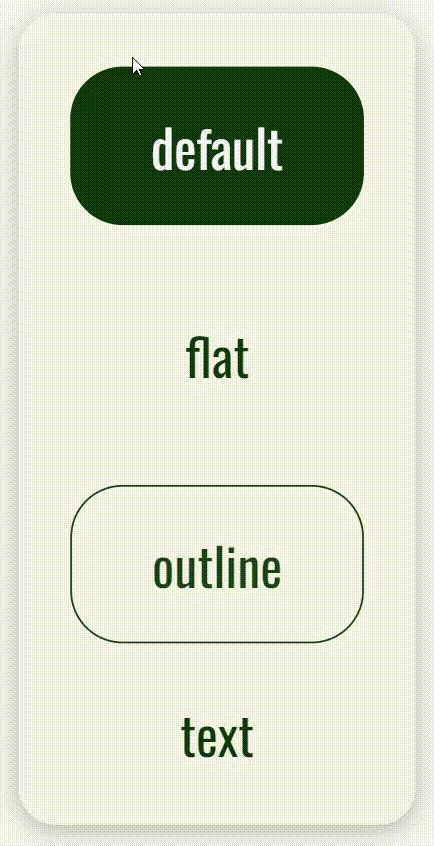
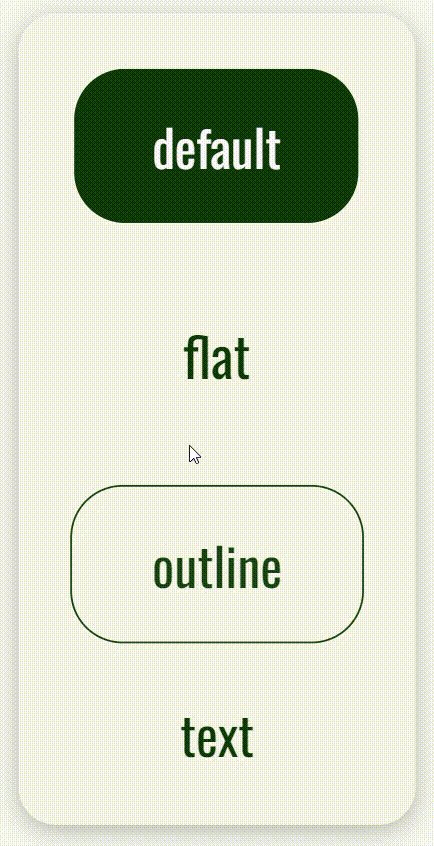
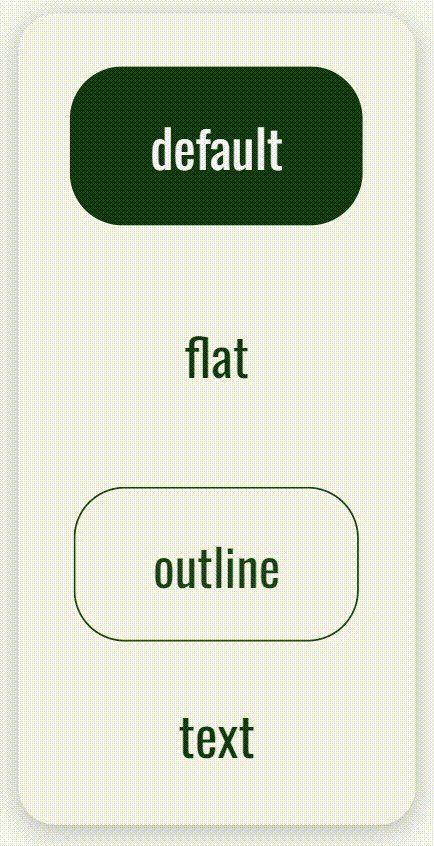
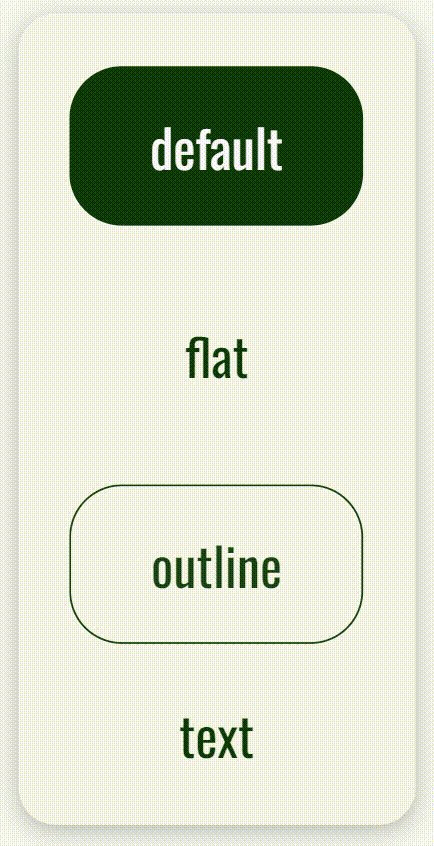
Example
<BaseCard>
<BaseWrapper style={{ display: 'grid' }}>
<BaseButton>default</BaseButton>
<BaseButton mode="flat">flat</BaseButton>
<BaseButton mode="outline">outline</BaseButton>
<BaseButton mode="text">text</BaseButton>
</BaseWrapper>
</BaseCard>